Drawing software: it’s way more than just digital crayons, right? From pixel-perfect precision to expressive brushstrokes, the world of digital art creation is vast and constantly evolving. This exploration dives into the heart of different software types, their unique strengths, and how they empower artists of all skill levels to bring their visions to life. We’ll cover everything from the basics to advanced techniques, so whether you’re a seasoned pro or just starting out, get ready to level up your digital art game.
We’ll examine the key differences between raster and vector graphics, exploring which software best suits various artistic styles. We’ll also delve into user interfaces, essential tools, file formats, and hardware requirements, giving you a comprehensive understanding of what makes a drawing program tick. Plus, we’ll touch on pricing models, learning resources, and even the future of this exciting field.
Software Categories: Drawing Software
Choosing the right drawing software hinges on understanding the fundamental differences between raster and vector graphics. This decision significantly impacts your workflow and the final product, particularly depending on your artistic style and intended use. Let’s break down the key distinctions.
Raster vs. Vector Graphics
Raster graphics, like those created in Photoshop, are made up of a grid of pixels. Each pixel is a tiny square of color, and the image’s resolution is determined by the number of pixels. Enlarging a raster image results in pixelation, a loss of sharpness and detail. Vector graphics, on the other hand, are composed of mathematical equations that define lines, curves, and shapes.
Because they’re based on mathematical formulas, vector images can be scaled to any size without losing quality. This makes them ideal for logos, illustrations, and designs that need to be resized frequently.
Strengths and Weaknesses of Raster Software
Raster-based software excels at photo editing and creating highly detailed, realistic artwork. The ability to manipulate individual pixels allows for fine control over color and texture, perfect for photorealistic painting, digital sculpting, and intricate details. However, raster images can become very large file sizes, making them cumbersome to work with, especially at high resolutions. Scalability is also a major drawback; enlarging a raster image inevitably leads to pixelation.
Popular examples of raster-based software include Adobe Photoshop and GIMP.
Strengths and Weaknesses of Vector Software
Vector software shines when precision and scalability are paramount. Its strength lies in creating clean lines, sharp shapes, and easily scalable graphics. Logos, illustrations, and typography benefit greatly from the crispness and flexibility of vector graphics. However, vector software isn’t ideal for photorealistic painting or highly detailed work that relies on subtle color gradations and textures. The focus on lines and shapes might limit the creation of nuanced effects achievable with raster software.
Adobe Illustrator and Inkscape are prime examples of vector-based software.
Comparison of Popular Drawing Software
The choice of software often depends on budget, platform compatibility, and desired features. Below is a comparison of five popular options:
| Software | Price | Platform | Key Features |
|---|---|---|---|
| Adobe Photoshop | Subscription | Windows, macOS, iPad | Raster-based, extensive photo editing tools, powerful layer management |
| Adobe Illustrator | Subscription | Windows, macOS, iPad | Vector-based, precise shape tools, excellent for logos and illustrations |
| Clip Studio Paint | One-time purchase or subscription | Windows, macOS, iPad, Android | Raster and vector capabilities, strong comic and manga creation tools, robust brush engine |
| Procreate | One-time purchase | iPad | Raster-based, intuitive interface, designed for iPad, excellent for painting and sketching |
| Krita | Free and open-source | Windows, macOS, Linux | Raster-based, customizable interface, extensive brush engine, supports various file formats |
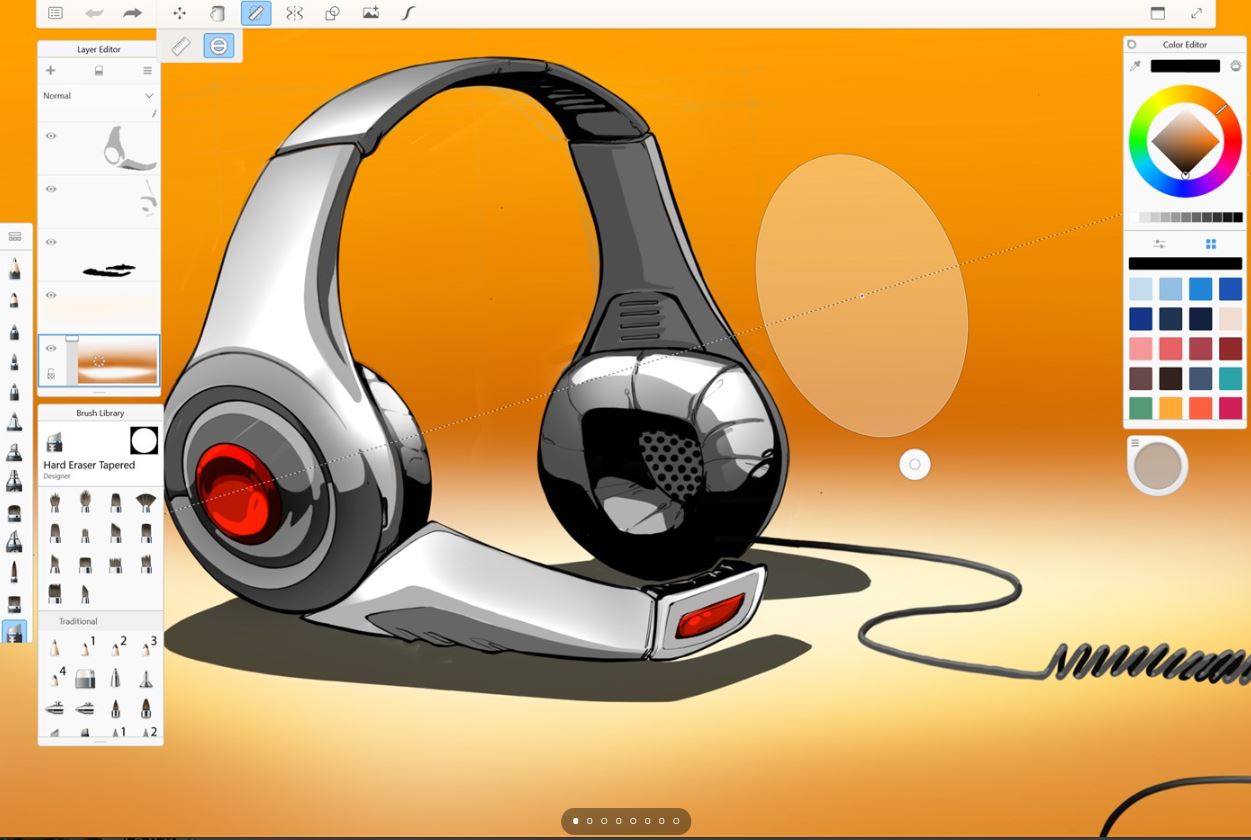
User Interface and Experience
A killer user interface (UI) is the backbone of any successful drawing software. It’s the bridge between the artist’s vision and the digital canvas, and a poorly designed one can frustrate even the most seasoned professional. Intuitive navigation and easily accessible tools are crucial for a positive user experience, impacting both productivity and creative flow.The user interface of drawing software typically includes a range of common elements.
These elements work together to provide a comprehensive workspace for digital art creation. A smooth and efficient workflow hinges on the seamless integration and logical arrangement of these components.
Typical Interface Elements
Most drawing applications share a common set of interface elements. These elements, while varying in implementation across different software, generally serve similar purposes. Understanding these elements is key to navigating any drawing program effectively. A typical interface will include a canvas area, toolbars (often customizable), palettes for color selection and layer management, menus offering various options and settings, and potentially a properties panel to adjust tool-specific settings.
Some programs also include a history panel to undo or redo actions, and a workspace management system to arrange multiple documents or panels.
Intuitive Navigation and Tool Accessibility
Intuitive navigation and readily available tools are paramount, regardless of the user’s skill level. Beginners benefit from a clear, uncluttered interface that allows them to quickly grasp the basics and focus on learning the fundamental techniques. Professionals, on the other hand, need a flexible and highly customizable interface that allows for efficient workflow optimization. For example, the ability to create custom tool palettes or keyboard shortcuts significantly boosts productivity for experienced users.
Poorly designed interfaces can lead to frustration and reduced efficiency for both groups. Software like Procreate’s intuitive gesture controls and Adobe Photoshop’s extensive customization options illustrate the importance of catering to diverse user needs.
Hypothetical User Interface Design
Imagine a new drawing application, “Artify,” designed with both beginners and professionals in mind. Artify’s UI emphasizes modularity and customization. The main workspace would feature a central canvas, flanked by dockable panels for tools, layers, and color palettes. Users could customize the arrangement and visibility of these panels to suit their workflow. Tool selection would be intuitive, using a combination of icons and descriptive labels, with the option to create custom toolsets.
A “smart assistant” feature could provide contextual help and tutorials based on the user’s actions. Furthermore, Artify would integrate seamlessly with various hardware devices, such as styluses and graphic tablets, recognizing and adapting to their unique functionalities. Unlike many existing applications that overwhelm users with options upon launch, Artify would present a simplified interface initially, gradually revealing advanced features as the user’s proficiency increases.
This adaptive interface would cater to both novice and expert users, ensuring a positive and efficient experience for everyone.
Key Features and Tools
So, you’ve got your drawing software fired up and ready to go. But what exactlycan* you do with it? This section dives into the core tools and advanced features that’ll transform your digital doodles into polished masterpieces. We’ll cover the basics and then explore some more advanced techniques to really unlock the power of your software.The core tools in most drawing software are pretty intuitive – think of them as your digital art supplies.
You’ve got your pencils for sketching, pens for inking, and brushes for painting and adding texture. The functionalities vary slightly depending on the software, but the core concepts remain consistent. Pencils offer a range of line weights and opacity levels, perfect for creating light sketches and underlying structures. Pens provide clean, crisp lines ideal for outlining and details.
Brushes are the most versatile, offering a huge range of textures, shapes, and blending capabilities, from delicate watercolor washes to thick impasto strokes.
Brush Types and Artistic Effects
Understanding different brush types is crucial for achieving specific artistic effects. Let’s explore three common brush types and how to use them effectively:The Hard Round Brush mimics a traditional pen or fine-tipped marker. Its crisp, defined edges are perfect for precise line work, clean Artikels, and detailed rendering. Imagine creating a sharp, detailed illustration of a robot: the hard round brush would be ideal for the clean lines of its metallic body and the intricate details of its circuitry.
The opacity and pressure sensitivity can be adjusted to achieve varying line weights, adding depth and dimension. A light touch creates thin, delicate lines, while heavier pressure results in bolder strokes.The Soft Round Brush is like a soft charcoal pencil or a watercolor brush. Its soft edges allow for smooth blending and gradual transitions between colors and tones. Think of painting a sunset: the soft round brush would be perfect for creating soft, diffused gradients of color, blending oranges and pinks seamlessly to capture the atmospheric effect.
Experiment with varying levels of opacity and blending modes to achieve different levels of transparency and color mixing.The Texture Brush simulates the look and feel of various real-world materials, such as rough canvas or textured paper. This brush type can add significant visual interest and realism to your artwork. Imagine painting a landscape with visible brush strokes: the texture brush could mimic the texture of the bark on a tree or the roughness of a rocky terrain.
The texture itself is often defined within the brush settings, allowing you to choose from a range of options.
Impact of Advanced Features
Layers, masking, and non-destructive editing are game-changers in digital art. Layers allow you to work on different aspects of your artwork independently, without affecting other elements. This is like working with transparent sheets of paper stacked on top of each other. You can easily move, hide, or adjust individual layers without ruining your entire piece. Masking allows you to selectively reveal or hide parts of a layer, offering precise control over blending and composition.
Think of it like using stencils: you can carefully paint within the defined area, keeping your lines clean and precise. Non-destructive editing means that you can make changes to your artwork without permanently altering the original data. This allows for experimentation and easy revisions, saving you time and frustration.
File Formats and Compatibility
Choosing the right file format is crucial for maintaining image quality and ensuring your artwork is compatible across different platforms and software. Different formats offer varying levels of compression, color depth, and support for features like transparency. Understanding these differences will help you make informed decisions about saving and sharing your digital creations.
Image file formats each have their strengths and weaknesses. The most common formats – JPG, PNG, and SVG – are designed for different purposes and have unique characteristics that affect image quality and file size.
JPG (JPEG) File Format Characteristics
JPEG, or JPG, is a lossy compression format. This means that some image data is discarded during compression to reduce file size. This results in smaller file sizes, ideal for web use and photography where minor quality loss is often acceptable. However, repeatedly saving a JPEG file will lead to further quality degradation. JPEGs are best for photographs and images with smooth color gradients; they don’t handle sharp lines or text well, as the compression can cause artifacts (visual imperfections).
PNG File Format Characteristics
PNG is a lossless compression format, meaning no image data is lost during compression. This preserves image quality, making it perfect for graphics with sharp lines, text, and transparent backgrounds. PNGs generally result in larger file sizes than JPEGs, but the superior quality makes them ideal for logos, illustrations, and images that need to retain crisp detail.
SVG File Format Characteristics
SVG (Scalable Vector Graphics) is a completely different beast. Unlike JPG and PNG, which are raster images (made up of pixels), SVGs are vector images, meaning they’re composed of mathematical equations that define lines, curves, and shapes. This means SVGs can be scaled to any size without losing quality. They’re ideal for logos, illustrations, and any artwork that needs to be resized without pixelation.
However, SVGs are typically not suitable for photographic images with complex gradients.
Best Practices for Saving and Exporting Artwork
To ensure compatibility, consider the intended use of your artwork. For web use, smaller file sizes are usually preferred, making JPEGs or optimized PNGs a good choice. For print, high-resolution PNGs or even TIFF files (another lossless format) are generally better options to maintain quality. When saving for specific applications, check the application’s recommended file formats for optimal results.
Importing and Exporting Files Between Drawing Programs
Most professional drawing programs support a wide range of file formats, allowing for easy transfer of artwork between applications. For example, transferring a PNG file from Adobe Photoshop to Clip Studio Paint is generally straightforward. However, very complex files or those using features specific to one program might lose some formatting during transfer. It’s always a good idea to test the import/export process with a sample file before transferring your final artwork.
Sometimes, using a universally compatible format like SVG can mitigate compatibility issues, especially if you are working with vector-based art.
Hardware Requirements and Performance
Choosing the right hardware is crucial for a smooth and efficient drawing experience. Demanding digital art software pushes your system’s limits, so understanding the impact of different components is key to avoiding frustrating lag and slowdowns. This section Artikels the minimum and recommended specs, explores the role of key components, and provides a comparative look at performance across varying hardware setups.
Minimum and Recommended Hardware Specifications
The minimum hardware requirements allow the software to run, but may result in a sluggish experience, especially with complex projects or large files. Recommended specifications, however, ensure a responsive and enjoyable workflow, enabling you to work efficiently on intricate designs. Consider these as guidelines; specific needs can vary depending on the software and the complexity of your work.
| Component | Minimum | Recommended |
|---|---|---|
| CPU | Intel i5 or AMD Ryzen 5 | Intel i7 or AMD Ryzen 7 |
| RAM | 8GB | 16GB or more |
| GPU | Dedicated graphics card with 2GB VRAM | Dedicated graphics card with 4GB VRAM or more (e.g., NVIDIA GeForce GTX 1650 or AMD Radeon RX 570 or better) |
| Storage | SSD recommended | Fast NVMe SSD strongly recommended |
| Display | 1920×1080 resolution | Higher resolution (e.g., 2560×1440 or 4K) and color accuracy (e.g., Adobe RGB or DCI-P3) |
Impact of RAM, CPU, and GPU on Performance
Each component plays a distinct role in the overall performance. The CPU handles the processing power for complex calculations and actions, the RAM acts as short-term memory for active files and processes, and the GPU accelerates the rendering of images and complex graphics.RAM directly impacts responsiveness. Insufficient RAM leads to the system constantly swapping data to and from the hard drive (paging), causing significant slowdowns.
A larger amount of RAM allows the software to access data quickly, leading to smoother performance, particularly when working with large files or multiple layers.The CPU’s processing power affects the speed of actions such as brush strokes, filter application, and overall software responsiveness. A more powerful CPU handles complex tasks faster, reducing lag and wait times.The GPU significantly impacts rendering speed and the smoothness of brush strokes.
A dedicated graphics card with sufficient VRAM is essential for handling complex visual effects and large canvases. Without sufficient GPU power, you may experience noticeable lag or stuttering, especially when working with high-resolution images or intricate details.
Performance Comparison Across Different Hardware Configurations
Let’s consider a hypothetical scenario: rendering a highly detailed 4K image with complex layers and effects in a drawing software.On a system with a minimum configuration (Intel i5, 8GB RAM, integrated graphics), the rendering process would be very slow, possibly taking several minutes or even longer, with noticeable lag and potential software crashes.On a system with recommended specifications (Intel i7, 16GB RAM, NVIDIA GeForce GTX 1660), the same rendering process would be significantly faster, likely completing in a matter of seconds with smooth performance and no lag.
The difference is stark, highlighting the importance of investing in appropriate hardware. A higher-end system with a more powerful CPU and GPU, and even more RAM, would further reduce rendering time. For example, using a system with an Intel i9, 32GB RAM, and an NVIDIA RTX 3070 would result in even faster rendering times.
Pricing and Licensing Models
Choosing the right drawing software often hinges on its cost and how that cost is structured. Different software employs various pricing models, each with its own set of advantages and disadvantages for both individual artists and larger businesses. Understanding these models is key to making an informed purchase decision.
The two primary models are one-time purchases and subscription-based services. One-time purchases offer a single upfront cost for permanent access to the software, while subscriptions involve recurring payments for ongoing access. Each model caters to different needs and budgets, making the choice dependent on individual circumstances and long-term plans.
One-Time Purchase vs. Subscription Models, Drawing software
One-time purchases provide immediate, unrestricted access to the software’s features. This model appeals to users who prefer a predictable, upfront cost and don’t anticipate needing frequent updates or new features. However, this approach usually means missing out on subsequent updates, bug fixes, and new tools introduced after the initial purchase. The software may also become outdated over time, rendering it less competitive compared to subscription-based alternatives that receive regular updates.Subscription models, on the other hand, offer continuous access to the latest versions, including new features and updates.
This ensures the software remains current and compatible with newer technologies. The recurring cost, however, can become a significant expense over time, and users are locked into a contract that requires ongoing payments. Businesses might find the predictable budgeting of subscriptions advantageous, while individual artists might prefer the financial certainty of a one-time payment, depending on their project timelines and budgets.
Pricing and Licensing Comparison
The following table compares the pricing and licensing details of five popular drawing software packages. Note that pricing can change, and these figures are examples based on readily available information and may vary depending on sales and promotions. Always check the software vendor’s website for the most up-to-date pricing.
| Software | Licensing Model | Price (USD) | Notes |
|---|---|---|---|
| Adobe Photoshop | Subscription (monthly/yearly) | $20.99/month or $239.88/year | Part of the Creative Cloud suite; includes other Adobe apps. |
| Affinity Photo | One-time purchase | $54.99 | Perpetual license; requires separate purchases for updates. |
| Clip Studio Paint | One-time purchase/Subscription | One-time: $59, Subscription: $7.99/month or $79.99/year | Offers both licensing options; subscription includes cloud storage. |
| Procreate | One-time purchase | $9.99 (iPad only) | Purchase is for a specific device. |
| Krita | Free, Open Source | $0 | Completely free and open-source software. |
Learning Resources and Community Support
So, you’ve got your drawing software – awesome! But now what? Mastering any new program takes time and effort, and luckily, there are tons of resources out there to help you level up your digital art game. From beginner tutorials to expert-level courses, the learning curve can be significantly eased with the right approach. Don’t underestimate the power of community support either – it’s a lifesaver when you hit those inevitable snags.Learning to use drawing software effectively involves more than just downloading the program.
It requires dedicated effort in understanding the software’s features and developing your artistic skills. This section highlights various avenues for learning, emphasizing the value of community interaction in overcoming challenges and improving proficiency. The combination of structured learning and peer support significantly accelerates the learning process and enhances the overall user experience.
Types of Learning Resources
Numerous resources cater to different learning styles and experience levels. Beginner tutorials often focus on fundamental tools and techniques, such as creating basic shapes, using layers, and mastering selection tools. Intermediate tutorials delve into more advanced techniques like digital painting, vector art, and animation. Advanced tutorials cover specialized skills, such as creating photorealistic images or mastering complex 3D modeling.
Online courses offer structured learning paths with graded assignments and instructor feedback, providing a more formal educational experience than individual tutorials. Many platforms offer free introductory courses, while more comprehensive courses may require a subscription or payment. Interactive tutorials that allow users to follow along step-by-step and experiment directly within the software itself are also extremely helpful.
Lastly, many software manufacturers provide comprehensive help files and documentation directly within their software.
Importance of Community Forums and Online Support
Community forums and online support groups are invaluable for troubleshooting problems, sharing tips and tricks, and connecting with other users. These platforms offer a space for users to ask questions, receive answers from experienced users, and share their own expertise. For example, a user struggling with a specific brush setting might find a solution within a community forum where others have encountered the same issue.
Similarly, users can share their creative work, receive feedback, and discover new techniques from their peers. This collaborative learning environment fosters a sense of community and mutual support among users, leading to faster learning and improved skill development. The collective knowledge base often surpasses what any single tutorial or manual can offer.
Valuable Online Resources for Learning Specific Drawing Software
Finding reliable learning resources is key to maximizing your software’s potential. Here are five examples, keeping in mind that specific software will have its own dedicated communities and learning platforms:
- Software’s Official Website: Most drawing software companies offer tutorials, documentation, and FAQs on their websites. This is a great starting point for learning the basics and understanding the software’s features. They often have video tutorials, written guides, and quick-start instructions.
- YouTube Channels: Countless YouTube channels are dedicated to teaching digital art and specific software. Many creators offer free tutorials ranging from beginner to advanced levels. Look for channels with high-quality videos, positive viewer feedback, and a consistent upload schedule.
- Online Courses (Skillshare, Udemy, Coursera): Platforms like Skillshare, Udemy, and Coursera offer structured courses on digital art and specific software applications. These courses often include video lectures, downloadable resources, and assignments, providing a more comprehensive learning experience than individual tutorials.
- Community Forums (Reddit, dedicated software forums): Reddit and dedicated software forums are excellent resources for troubleshooting problems, finding inspiration, and connecting with other users. These communities often have dedicated threads for specific software applications, allowing users to ask questions and receive help from experienced users.
- Blogs and Websites: Many artists and designers maintain blogs and websites where they share tutorials, tips, and tricks for using specific drawing software. These resources often offer unique perspectives and insights that can complement the information found in official documentation or online courses. Look for blogs and websites with high-quality content and a strong reputation within the digital art community.
Applications in Different Fields
Drawing software has revolutionized creative workflows across numerous industries, empowering professionals to produce stunning visuals with unparalleled precision and efficiency. Its versatility allows for the creation of everything from intricate logos to breathtaking animated sequences, significantly impacting productivity and artistic expression. The software’s capabilities extend far beyond simple sketching, offering a powerful suite of tools for professionals in diverse fields.
The impact of drawing software is evident in its widespread adoption across various professional sectors. From the meticulous detail required in architectural blueprints to the dynamic movements of characters in animation, the software’s adaptability allows artists and designers to realize their creative visions effectively.
Graphic Design
Graphic designers leverage drawing software extensively for logo creation, branding materials, website design, and marketing collateral. Software like Adobe Illustrator, known for its vector-based capabilities, allows for the creation of scalable graphics that maintain their quality regardless of size. For example, a designer might use Illustrator’s pen tool to meticulously craft a company logo, ensuring crisp lines and perfect curves, then export it in various formats for use across different platforms.
This precision and scalability are crucial for maintaining brand consistency across all marketing materials. In contrast, Adobe Photoshop, with its raster-based capabilities, excels at manipulating images and creating photorealistic effects, often used in creating marketing banners or website mockups. A designer might use Photoshop’s layer system to composite various images, adjust colors and lighting, and add text effects, all contributing to a visually appealing and effective marketing piece.
So you’re into drawing software, huh? Finding the right program can be a total game-changer for your art. If you’re on a budget, you might want to check out options like adobe illustrator free , although free versions often have limitations. Ultimately, the best drawing software depends on your specific needs and workflow, but exploring different options is key.
Illustration
Illustrators utilize drawing software to bring their creative visions to life, whether for children’s books, editorial publications, or commercial projects. Software like Procreate, popular on iPad tablets, offers a natural drawing experience combined with powerful digital tools. An illustrator might use Procreate’s brushes to create expressive linework, then use its layer system to add color and texture, creating detailed illustrations for a children’s book.
Similarly, Clip Studio Paint, known for its extensive brush library and animation capabilities, allows illustrators to create highly detailed and expressive illustrations, perhaps for a magazine cover or a character design for a video game. The software’s robust features allow for fine control over line weight, color blending, and texture application, enhancing the overall quality and impact of the artwork.
Animation
Animation relies heavily on drawing software, with programs like Adobe Animate and Toon Boom Harmony being industry standards. These software packages allow animators to create frame-by-frame animation, 2D vector animation, and even 3D animation, using tools like onion skinning to guide the creation of smooth movement and character rigging to create realistic character movements. For example, an animator might use Adobe Animate to create a series of drawings for a cartoon character, then use the software’s timeline to bring the character to life, creating fluid and engaging animation.
The software’s ability to manage multiple layers, frames, and animation effects is crucial for the creation of complex and dynamic animations. The development of a short animated film, for example, might involve hundreds or even thousands of individual drawings, meticulously crafted and sequenced within the software to create a seamless and visually compelling narrative.
Future Trends and Innovations

The world of digital art is constantly evolving, driven by rapid advancements in technology. Drawing software is at the forefront of this evolution, incorporating increasingly sophisticated features and seamlessly integrating with emerging technologies like AI and VR/AR. These advancements are not only enhancing the creative process but also reshaping the very definition of digital art and its applications.The integration of artificial intelligence (AI) and virtual/augmented reality (VR/AR) technologies promises to revolutionize how artists and designers create and interact with their digital artwork.
We can expect significant improvements in efficiency, accessibility, and the overall creative experience.
AI-Powered Features in Drawing Software
AI is already impacting drawing software in several ways, from intelligent brush strokes and style transfer to automated image upscaling and generative art tools. For example, some software now uses AI to analyze an artist’s style and suggest appropriate brush settings or color palettes, streamlining the creative process. Other applications utilize AI to automatically remove backgrounds from images or to intelligently fill in details based on context, saving artists significant time and effort.
Imagine a future where AI can even predict and suggest the next artistic move based on the artist’s current progress, acting as a collaborative partner rather than a mere tool. This level of intelligent assistance could unlock new creative possibilities for artists of all skill levels.
VR/AR Integration in Digital Art Creation
The integration of VR and AR technologies offers a truly immersive and interactive approach to digital art creation. Imagine sculpting a 3D model in virtual reality, feeling the texture of the digital clay in your hands, or painting a mural on a virtual canvas that seamlessly blends with the real world through augmented reality. These technologies offer unparalleled levels of control and precision, allowing artists to manipulate their digital creations in ways that were previously unimaginable.
For example, a VR painting program could allow artists to physically step inside their artwork, making adjustments from within the scene itself. AR applications could overlay digital elements onto real-world objects, creating interactive installations and enhancing the artistic experience for viewers. This fusion of physical and digital spaces promises to redefine the boundaries of artistic expression.
Long-Term Implications for Artists and Designers
The widespread adoption of AI and VR/AR technologies in drawing software will likely lead to increased productivity and accessibility for artists and designers. AI-powered tools can automate tedious tasks, allowing artists to focus more on the creative aspects of their work. VR/AR technologies can provide more intuitive and immersive interfaces, making digital art creation more accessible to a wider audience.
However, it’s also crucial to consider the potential impact on the value of human creativity. As AI becomes more capable of generating art autonomously, there might be concerns about the role and value of human artistic expression. The key lies in viewing AI as a collaborative tool, enhancing human creativity rather than replacing it. The long-term future will likely involve a harmonious integration of human ingenuity and AI capabilities, resulting in a richer and more diverse artistic landscape.
Comparison of Popular Software Packages

Picking the right drawing software can feel like navigating a jungle of options. This section compares three leading packages—Adobe Photoshop, Clip Studio Paint, and Krita—highlighting their strengths, weaknesses, and ideal users. We’ll consider features, pricing, and target audience to help you make an informed decision.
Software Feature Comparison
This table directly compares Photoshop, Clip Studio Paint, and Krita across key features. Each program excels in different areas, making the “best” choice dependent on individual needs and preferences.
| Feature | Adobe Photoshop | Clip Studio Paint | Krita |
|---|---|---|---|
| Raster Editing Capabilities | Industry-leading; unparalleled control and flexibility for photo editing and digital painting. | Excellent raster capabilities; strong support for painting and illustration. | Very strong raster capabilities; comparable to Clip Studio Paint in many aspects, open-source. |
| Vector Editing Capabilities | Offers vector tools, but not as comprehensive as dedicated vector software. | Includes robust vector tools, allowing for both raster and vector workflows. | Basic vector tools are available, but not as extensive as Clip Studio Paint. |
| 3D Capabilities | Strong 3D capabilities, allowing for integration with 3D models and assets. | Limited 3D functionality; primarily focused on 2D illustration and animation. | Limited 3D support; primarily a 2D focused application. |
| Animation Features | Animation capabilities are available but require additional plugins or software integration. | Excellent animation features, including frame-by-frame animation and timeline controls. | Offers basic animation features; suitable for simple animations, but not as advanced as Clip Studio Paint. |
| Painting Tools | Extensive brush library and customization options; highly versatile for various painting styles. | Large and customizable brush library; optimized for comic and manga creation. | Large, customizable brush library; strong focus on painting and texture creation. Many brushes are community contributed. |
| User Interface | Can be overwhelming for beginners due to its complexity and vast feature set. | Intuitive and well-organized interface; user-friendly for both beginners and professionals. | Generally user-friendly; though some advanced features may require a learning curve. |
Pricing and Target Audience
Pricing models and target audiences significantly differ among these programs. This directly impacts the overall value proposition for different users.
| Software | Pricing Model | Target Audience |
|---|---|---|
| Adobe Photoshop | Subscription-based; relatively expensive. | Professional photographers, graphic designers, digital artists requiring advanced features and industry-standard compatibility. |
| Clip Studio Paint | One-time purchase or subscription; more affordable than Photoshop. | Illustrators, comic artists, manga creators, and digital painters seeking a comprehensive and user-friendly experience. |
| Krita | Free and open-source. | Students, hobbyists, and digital artists who prioritize affordability and community support; suitable for a wide range of projects. |
Illustrative Examples of Artwork

Creating digital art involves a fascinating interplay of software, tools, and artistic vision. The following examples showcase different approaches to digital painting and illustration, highlighting the power and versatility of digital art software.
Digital Painting: “Whispering Woods”
This piece, titled “Whispering Woods,” is a digital painting created using Procreate on an iPad Pro. The goal was to capture the ethereal beauty of a misty forest at dawn. The initial sketch was done using a simple hard-edged brush, focusing on the overall composition and placement of key elements like trees, a winding path, and a distant mountain range.
Color selection began with a muted palette of greens, blues, and purples, emphasizing the cool tones of the early morning light. Layer management was crucial; I used separate layers for the background, mid-ground, and foreground elements, allowing for easy adjustments and blending. The misty atmosphere was created by using a soft airbrush with low opacity, carefully building up layers of translucent color.
For the trees, I experimented with various brushes, combining textured brushes for bark and foliage with softer brushes for the misty effects. The final touches involved adding subtle highlights and shadows to enhance depth and realism, using a combination of blending modes and adjustment layers to refine the overall color balance and contrast. The painting’s final result evokes a sense of tranquility and mystery, thanks to the carefully layered colors and textures.
Vector Illustration: “Geometric Cityscape”
“Geometric Cityscape” is a vector illustration created in Adobe Illustrator. This piece explores the possibilities of abstract representation within a city theme. The process began with constructing basic geometric shapes—squares, rectangles, triangles—to form the foundational elements of the buildings. The software’s robust shape-building tools allowed for precise manipulation and modification of these shapes. A limited color palette of bold primary colors was used to create a vibrant and striking visual impact.
The key technique employed was the use of gradients and transparency to add depth and dimension to the otherwise flat geometric forms. Layer management in Illustrator was simpler than in Procreate; I grouped similar elements (e.g., all buildings of a similar height) into layers for easy selection and modification. The clean lines and sharp angles characteristic of vector graphics allowed for crisp, high-resolution output, suitable for various applications such as print and web design.
The final piece displays a clean, modern aesthetic while maintaining a sense of dynamism and energy through its color choices and layering.
Ending Remarks
Ultimately, the best drawing software is the one that best fits your individual needs and artistic style. Whether you’re drawn to the photorealistic capabilities of raster-based programs or the scalability and precision of vector software, the digital art world offers a powerful and versatile toolkit for creative expression. By understanding the nuances of different programs, their features, and the technical aspects involved, you can unlock your full creative potential and embark on a journey of artistic exploration.
So grab your stylus (or mouse!), and let’s create something amazing!
Detailed FAQs
What’s the difference between a brush and a pen tool in drawing software?
Brushes typically mimic real-world painting tools, offering texture and varying opacity. Pen tools create clean, crisp lines, ideal for precise illustrations or lettering.
How important is a graphics tablet for drawing software?
A graphics tablet offers significantly more control and precision than a mouse, especially for detailed work. It’s not strictly necessary, but highly recommended for serious digital artists.
Can I use drawing software on a Chromebook?
Many drawing programs offer web-based versions or support Chrome OS, but check system requirements for specific software before purchasing.
Are there free drawing software options?
Yes! Several excellent free and open-source drawing programs exist, offering a great starting point for beginners. However, full-featured professional options usually require a paid license.
Which file format is best for online sharing?
PNG is generally a good choice for online sharing, as it supports transparency and lossless compression. JPG is also widely compatible but loses some image quality with compression.